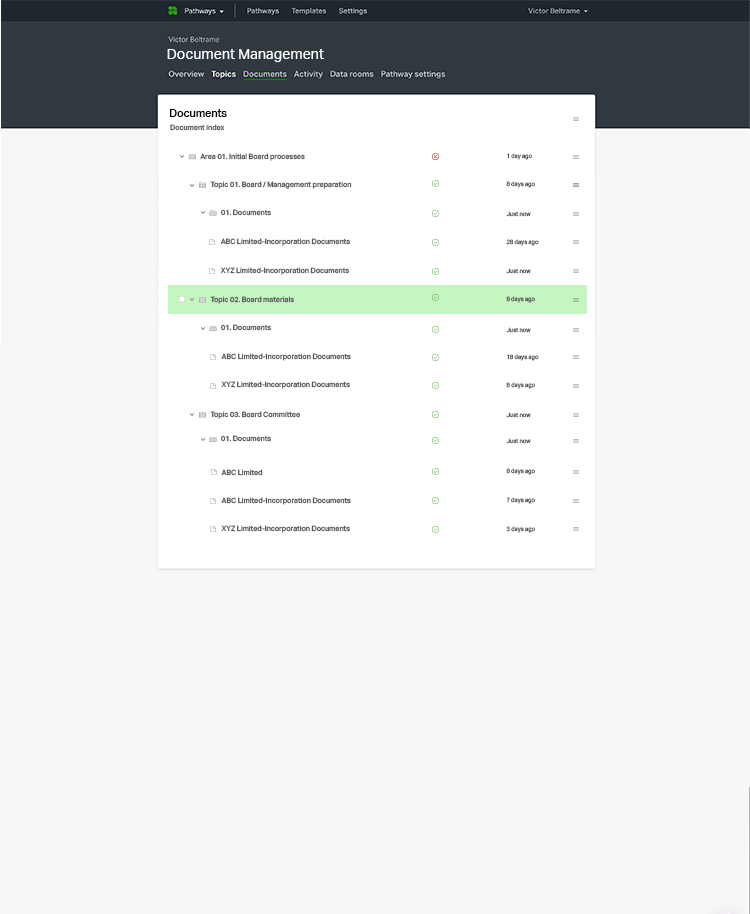
Pathways are a key part of the Ansarada platform. They guide the progression of activity from pre due diligence in scorecards, through to execution of the deal itself in a data room. In Pathways, only had document organisation, which provides a method for creating subfolders but we know this isn’t working well for our customers.
The challenge
Customers expect to be able to organise their documents in subfolders and hierarchies. This is how their documentation is already organised. Leading document management vendors that our customers rely on all provide subfolder functionality. This issue prevents our customers from mirroring the folder hierarchy they use offline and in the data room with that used in Pathways.
My role
I led this project with the Product Manager and the Lead Engineer. I was the sole individual responsible for User Experience and I personally created the deliverables that you will see in this case study. I saw the project through from the kickoff meeting, to the launch, and through multiple rounds of iteration afterwards.
Defining the problem
Customer interviews
We have received feedback from both corporates and advisors requesting that sub-folders be added to Pathways. It has the highest user impact score in Pathways of all feature requests. This shows how critical this issue is to our customer base.


Data analysis
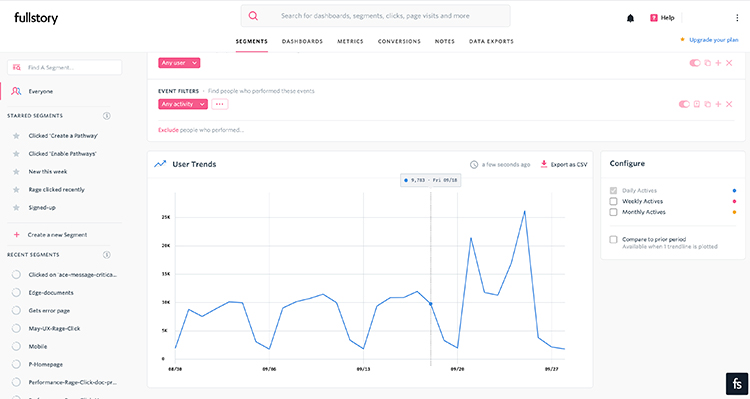
I began by digging into our historical data, surfacing user pain points and barriers to conversion. Using anonymous session recordings, I was able to put myself in our’s shoes and identify the pain points when organising documents. On this project, we used Fullstory to search, see, & analyze your customer’s journey.
Stakeholder interviews
This project drastically affected multiple different areas of the organization, which at times had conflicting interests. I conducted interviews with representatives from Leadership (CEO), Product, Sales, Customer Services, and Engineering to understand each part of the company’s unique requirements and concerns for the design.

Design
Interaction Diagram
Mapping the user experience interaction is a crucial part of my creative process. The interaction diagram is a tool I use to better understand the scope of the proposed works, and it also stress-tests concepts to be further developed in the low fidelity, wireframing part of the design process.
Best in Class
Undertaking best-in-class research helps me understand how other companies or competitors may have solved the same problem, and can influence my process using tested outcomes and due diligence. The main purpose is to collect the best consequences within a specified category, and use these ideas to inform my design. For this project, I used Dropbox and Google.
Wireframe – Low Fidelity
Once we had a solid direction for the design, I began to produce multiple different variations of wireframes. I then put the designs in front of users and stakeholders for testing and feedback. This helped me to narrow the design down to three major variations, which I used to establish a single design framework, and thus move into the final design.
Wireframe – High Fidelity
After the first iterations of design got approved, I began to create high fidelity designs. During this phase, I worked even closer to the development time. On this case study, I’ve used 90% of the Ansarada component library. The folder component was a new addition to the Ansarada component library.
Measuring Success
To confirm whether a document management feature has hit its overall objectives, I use three different ways to measure it, quantitative, qualitative and customer satisfaction.
Quantitative
After the customer finishes using the new feature I then engage in dialogue on the screen, asking if they have successfully created a folder, or organised their existing documents.
Qualitative
To quantify the efficiency of the new feature, I use screen-recording to ensure the users are successful in using the new feature.
Customer Satisfaction
By interviewing power-users after engaging with the new feature, we can then identify how satisfied customers are with the updated tool.